Zarf photographs
Monday, November 11, 2024
Comments: 4 (latest 1 day later)
Tagged: photos, phogg, tagging, programming, tinyapp
Several months ago I write about making a new little photo tagging app. It's called phogg (for, I guess, "photo bloggor") and I've been diligently using it ever since. I now have about 2150 photos stacked up on my home media server.
That's great, but does the world care? My home media server is firewalled. You can't see it.
But occasionally I want to show off my photo collection to somebody. I mean, not the whole collection -- there's a lot of chaff and random food photos and photos of the people in my life, and I don't share that stuff without permission. But a curated subset.
Surely this is easy, though? I already have a widget in there to generate as the catalog as a static web page. I just need to tag some photos as "public", and then write a script to upload the tagged set to my public web site.
"I just need to write a script" is a dangerous phrase. I got a rough draft up quite quickly, and then realized two things:
-
Public photos need titles as well as tags. So I had to add a title-editing field to the phogg UI. (I could have gone full Tumblr, with hyper-descriptive tags, but I decided not to. I curate my tag set too.)
-
A photo site needs an RSS feed. Obviously.
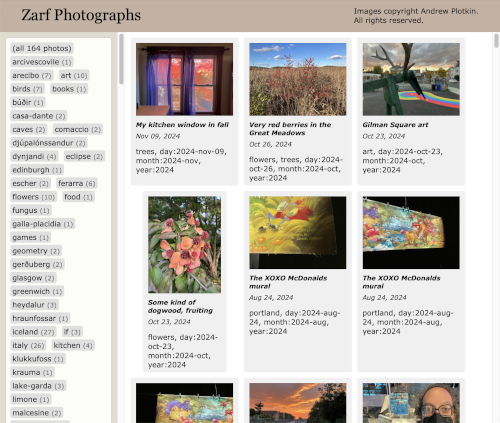
So that was a bit more work, but I did it, and look! Photos! Feed!
 Zarf's photo gallery, now browsable by tag. (RSS feed here.)
Zarf's photo gallery, now browsable by tag. (RSS feed here.)
Enjoy! A couple of warnings though:
I expect to update this page in batches. I take photos. Every few days, I sync them off my phone to my home media server and tag them. Every few weeks, I'll curate the recent acquisitions, tag some "public", and push them to the web site.
Also, nothing about this system tracks when a photo was uploaded. The metadata only shows when the photo was taken. The good news is that when a new batch of photos appears, they'll have correct dates. The bad news is that if I add a batch of old photos, they won't show up in the RSS feed -- the feed only lists the most recent 48 photos.
Also, while I've titled every image, I'm afraid I haven't provided alt text. I apologize for this. Alt text is a different job and it's rather a lot more work. Maybe later.
And now, a few favorites from the collection. Click for full-size.
The first photos I saved off my then-new iPhone in 2009. The scan speed on the camera was slow and it produced this lovely effect.
Flamingos at Comaccio (permalink)
Flamingos flying by at the Comaccio salt flats, Italy. Flamingoes do not look like they should stay in the air.
For several years, the Boston MFA had this mural showing silhouettes of museum patrons. This shadow isn't me. I didn't pose for it. But it sure as heck looks like me!
They are friends (permalink)
My house has a vigorous antique white rose; it is the senior tenant of the place. We recently added a red rose for company. I try to photograph the roses every June.
My sea-slug-themed luggage (permalink)
Nobody gonna confuse my luggage with theirs.
And now the code nerd notes.
As you see, the public-facing site is purely static. Static sites are great; they don't break.
Getting the photos up is a pretty rickety chain of scripts. The phogg tool runs on my media server. But I have to run a command-line entry point (phogg publicize) to upload the "public" photos and tag info to my web host. Then I run another copy of phogg there, again with command-line entry points, to import the photos and generate the static pages.
None of it quite fits together, because I didn't envision this double-server setup when I built the original tool. Arguably I did it wrong. (Maybe I should just upload the sqlite database and work from there?) But it seems to work fine for now.
Remember when I said "I should split the app framework out into its own project"? (No, why should you, but I did say that.) Now I have: tinyapp. This is a WSGI-hosted app framework, which is... okay, look, it's Flask. I wrote a tiny replacement for Flask. (Or Tornado, another similar framework.) I have no excuse for this except that I wanted to know how WSGI worked down in the guts.
(And the photography nerd notes...)
My camera is an iPhone SE (3rd-gen), the 2022 model, which I've been using since it shipped in early 2022. Nothing fancy. From 2017-2022 I used the original iPhone SE.
"Wait, did you really take 350 photos between May and November? That's a lot!" (My May post said I had 1800 photos; now it's 2150.)
Hm, looks like the answer is "yes and no". I took about 350. But I don't keep every photo; I immediately discard the ones that are blurry, cockeyed, or just the lesser of two similar snaps. So it's really only about 200 since May.
But my media server also contains some of collections of other people's photos. You know the thing where you go on a family trip, and afterward everybody swaps photo rolls? Like that. So when I say "2150 photos stacked up", it includes those.
(Of course you're not seeing those. I would never post someone else's photo. Unless it's specifically a photo of me and they sent it to me for that purpose.)
Comments from Mastodon
@vintrospektiv I had no idea I would become a collector’s item!
@zarfeblong Great photos, nice solution.
If you decided you wanted Git involved in your two-server solution (and I'm *sure* you do) you could check out https://github.com/GitAtom-PDX/GitAtom . My students wrote this and I made it usable-ish; it's quirky but incomplete. Still I've used it to blog a tiny bit and can attest that it at least works last I tried it.
@po8 Heh, that was *last* year’s web site project. I built something very similar (git, markdown, python) and I’ve been using it for a year and a half now.


@zarfeblong I'm still so jealous of the Infocom "Puzzle Winner" t-shirt. Actually, the shirt is neat (and it's cool you still have it!), but the thing I'm really jealous of is your name in the corresponding NZT issue.